
Structure de base
Structure de base NPDS ( Rubrique en construction)
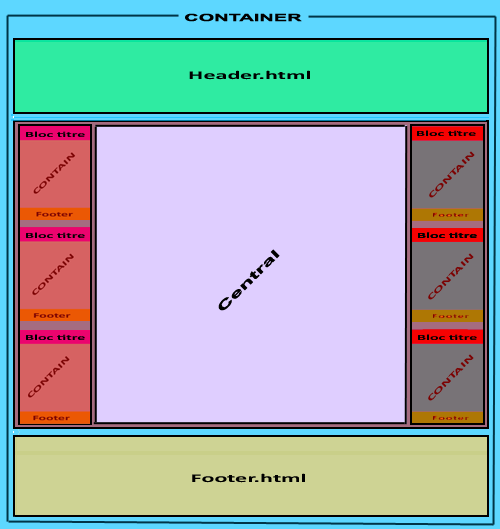
Les parties principales

Elles sont divisées en 7 parties
- Le container
- header.html
- Le corps
- Blocs de gauche (leftbloc)
- Central (colonne principale)
- Blocs de droite (rightbloc)
- footer.html
C'est le contenant englobant header.html, le corps, les bloc et le footer.html
Cette partie est très importante. C'est à partir d'elle que nous allons fixer la largeur de notre thème.
Il faudra qu'ensuite son contenu (le corps) fasse la taille exacte du container.
Largeur bloc de gauche + largeur du centre + largeur du bloc de droite = largeur container
Pour modifier cette partie, il faut agir dans le fichier style.css du
thème
Par défaut cette valeur se nomme ainsi :
#container {
text-align:left;
margin-left:auto;
margin-right:auto;
width:980px;
}
Le début du squelette. Il doit être de la même largeur que le container. C'est dans cette partie que vient le logo, bannière, les menus. N'oubliez pas aussi les metas-mots
Pour modifier cette partie, il faut agir dans le fichier style.css du
thème
Par défaut cette valeur se nomme ainsi :
#header { /* Ici - Le Header Complet avec Image de Fond */
background: url(../images/header.png);
height: 150px;
width: 980px;
}
Est la partie englobant les blocs et la colonne centrale. Cette partie doit avoir aussi la même dimensions que le container
Pour modifier cette partie, il faut agir dans le fichier style.css du
thème
Par défaut cette valeur se nomme ainsi :
#corps {/*Container Englobant toutes les colonnes*/
float: left;
width:980px;
}
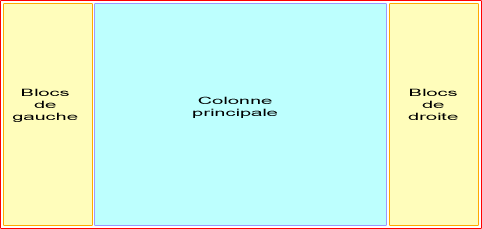
Elles peuvent être au nombre de une ou deux.

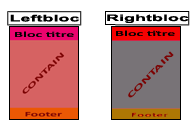
Si l'on veut des blocs de gauche ou droite identiques, un simple fichier bloc.html suffit
Si l'on veut des blocs de gauche ou droite différents, il faut un fichier pour les blocs de gauche et un fichier pour les blocs de droite.
Nous pouvons les appeler ainsi par exemple :
bloc-left.html -> bloc de gauche
bloc-right.html -> bloc de droite
Nous devons leur donner une largeur, mais pas forcément la même
Disposition des blocs
Avant NPDS utilisait la variable $pdst=x (x correspondant à la disposition des blocs), que l'on détermine à partir de header.php
Maintenant, sous révolution, cette variable est gerée dans un fichier nommé pages.php. Ce qui permet de changer la disposition des blocs suivant la page voulue.
un exemple tiré de pages.php
// $PAGES['index.php'][blocs]="valeur d'affichage des blocs";
// => -1 : pas de blocs de Gauche ET pas de blocs de Droite
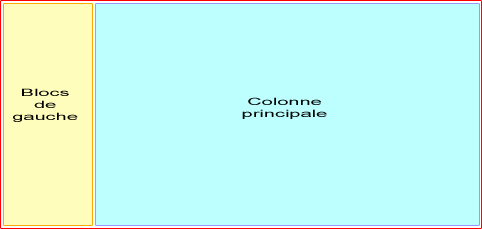
// => 0 : blocs de Gauche ET pas de blocs Droite
// => 1 : blocs de Gauche ET blocs de Droite
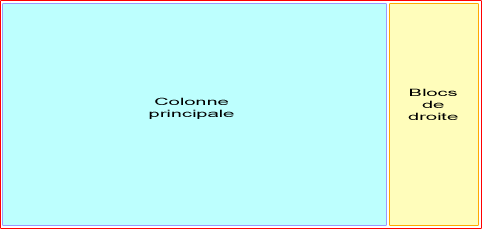
// => 2 : pas de blocs Gauche ET blocs de Droite
// --> Nouveau --- Ajout Canasson --- Nouveau --- Ajout Canasson --- Nouveau <--
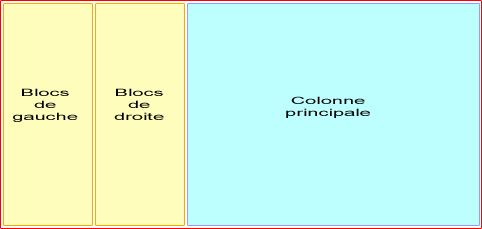
// => 3 : Colonne gauche (Blocs) + Colonne Droite (Blocs) + Central
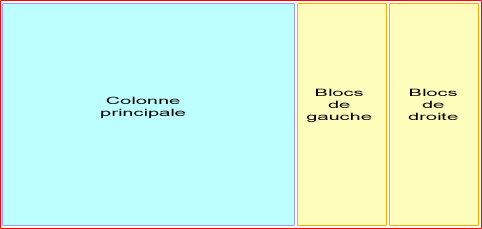
// => 4 : Central + Colonne Gauche(Blocs) + Colonne Droite (Blocs)
// Si Aucune Variable de renseigné : Affichage par défaut = 0
// ATTENTION cette Variable se Renseigne Maintenant sur cette page et non plus dans votre thème !
Un exemple :
$PAGES['article.php'][blocs]="0";
--> Les pages articles.php = blocs de Gauche ET pas de blocs Droite
$PAGES['index.php'][blocs]="1";
--> La pages index.php = blocs de Gauche ET blocs de Droite
$PAGES = 1

$PAGES = 0

$PAGES = 2

$PAGES = 3

$PAGES = 4

Contruire un bloc
La colonne la plus large (logiquement), qui affichent l'édito, les articles, les sections, le forum, etc...
Cette partie n'a pas besoin de largeur spécifique, car elle est callée en quelque sorte par les largeurs des blocs, qui eux sont callés par le corps.
Pour modifier cette partie, il faut agir dans le fichier style.css du thème
Par défaut cette valeur se nomme ainsi :
#col_princ {/* La Partie Centrale avec Pdst = -1 uni*/
float: left;
overflow:auto;
padding:0;
margin:0;
}
La partie finale de votre site (le bas). En général on y met les messages de pied de page.
NPDS affiche les valeurs rentrées dans les préférences (administration) - Message de pied de page
Pour modifier cette partie, il faut agir dans le fichier style.css du
thème
Par défaut cette valeur se nomme ainsi :
#footer {
background:url("../images/footer.png");
text-align: left;
color: #000000;
padding-top:30px;
width: 980px;
height: 120px;
clear: both;
}
Pour toutes questions: Forum
bmag
 290 290   

|  Posté : 25-07-2012 19:39 Posté : 25-07-2012 19:39
est il possible de faire un site en 95% de l'ecvran avec cette architecture? |
 Profil Profil  www www |
| bmag
 290 290   

|  Posté : 24-09-2016 16:44 Posté : 24-09-2016 16:44
LA réponse est OUI bien sur |
 Profil Profil  www www |
| Annid
 7 7
|  Posté : 12-09-2022 16:59 Posté : 12-09-2022 16:59
Théoriquement, cet article a tout dit! Merci à l'auteur. Mais dans la pratique, on aurait aimé avoir à côté quelqu'un qui dirige la pratique ne serait-ce que pour la structure de base. Avec la très peu de notion en html que dispose, on s'amuse très bien à enrichir les textes de ma page de test de produit, à mettre des titres, à ajouter des images ou des liens permettant de voir l’article original édité par l'entreprise productrice. En général, il s'agit d'une notion pas très difficile à maîtriser mais exige une bonne notion en programmation.
. |
 Profil Profil |
|
|